
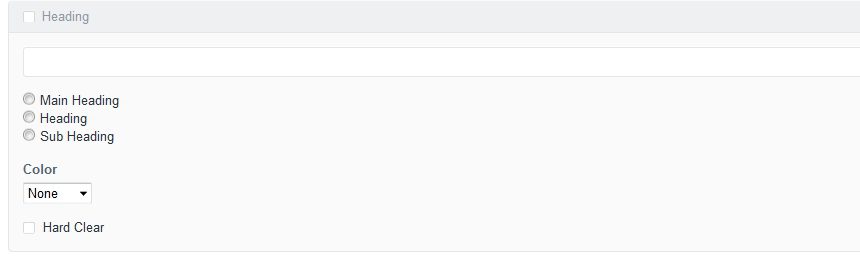
Heading Title
Insert your heading text into the Heading Title Field
Type Selection Field
Use the Type Selection Field to choose what style of heading you would like to use. Main Heading is the largest and should be used to break up a page into different sections. Heading is smaller and should be used to break up Main Heading sections into smaller sections. Sub Heading is the smallest style and should be used to break up Heading sub sections into smaller sections.
Color Field
Use the Color Field to select the color you would like your heading to appear in.
Hard Clear Check Box
The Hard Clear Check Box is used to set a hard line between content (text, boxes, or images). This can be used in conjunction with a heading or on it's own (if you leave the heading title field blank).
Here are examples of the different Heading Styles:
Main Heading
Main Heading - Black
Main Heading - Grey
Main Heading - Green
Main Heading - Orange
Main Heading - Blue
Main Heading - Purple
Main Heading - Red
Headings
Heading
Heading - Black
Heading - Grey
Heading - Green
Heading - Orange
Heading - Blue
Heading - Purple
Heading - Red
Sub Headings
