
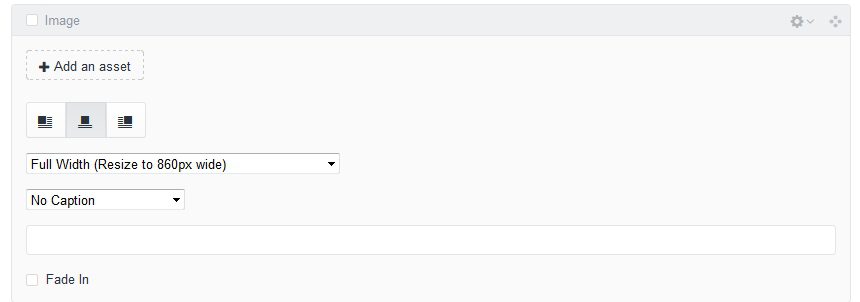
Images are added using the Images block. Click on "Add an asset" and the add images dialogue box will appear.

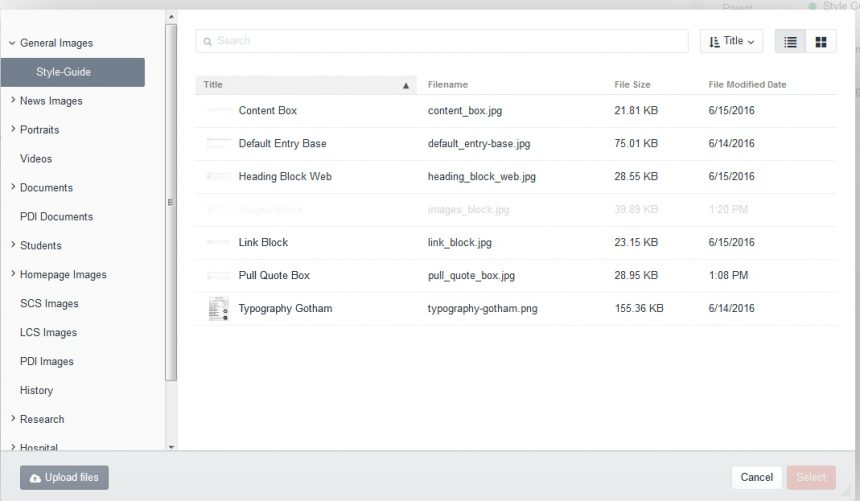
Browse or search to find the image you would like to add. Highlight the image and click on the select button. If you are adding a new image to the website select the Upload button in the bottom right corner. Find the image you would like to upload, highlight it, and click on the "open" button. Once the image has been uploaded, highlight the image and click on the select button.
Alignment
Choose Left, Center, or Right to align your image.
Examples

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi eget euismod nulla, id accumsan dui. Pellentesque at aliquam dolor. Cras gravida hendrerit nunc ac tincidunt. Cras scelerisque nec neque eu ultricies. Sed hendrerit ligula fermentum ante egestas, sed vehicula justo vehicula. In condimentum ipsum vel lacus placerat volutpat. Proin in ex gravida, egestas eros ut, ultricies lorem. Ut eu ornare mauris. Sed quis molestie massa. Sed a enim eget neque mattis sagittis. Maecenas quis dui gravida mi scelerisque sagittis. Vestibulum vitae quam erat. Donec semper lobortis laoreet. In diam leo, pharetra nec ligula id, tristique iaculis lacus. Nullam porta vitae augue mollis blandit. Pellentesque in nulla sodales, imperdiet neque sit amet, rutrum mi. Sed venenatis, purus auctor vulputate placerat, lectus sapien molestie ante, non efficitur nunc eros et ante. Morbi aliquet, justo et fermentum consectetur, nunc metus fringilla enim, vitae ornare urna libero sed purus.

Fusce luctus volutpat iaculis. Donec posuere urna vitae lacinia pulvinar. Nunc molestie at nisl id venenatis. Vivamus et tortor lobortis, pulvinar ante vitae, lobortis nisl. Ut viverra erat mattis massa lacinia, sit amet efficitur leo lacinia. Maecenas odio libero, tristique vel posuere non, auctor eu nibh. Aliquam id sodales ex. Sed at urna dapibus, dapibus sem a, feugiat ligula. Aenean ut placerat mauris. Morbi viverra, diam a faucibus dignissim, eros mauris mattis velit, sit amet suscipit odio lectus nec neque. In tincidunt nibh quis quam dictum gravida. Nulla facilisi. Etiam egestas massa quis dictum tempor. Morbi sollicitudin odio in velit viverra, at convallis magna rhoncus. Etiam condimentum semper lorem, nec dapibus orci vestibulum ac. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.

Aenean dignissim dictum dignissim. Sed in tempus elit. Vestibulum ullamcorper, dolor a luctus mollis, arcu massa luctus quam, et tincidunt erat lorem non enim. Mauris eu dui a lacus sagittis egestas vitae semper ex. Mauris in elementum justo. Nam finibus ut risus id commodo. In posuere quis ex vitae faucibus. Aenean dapibus tellus finibus
ullamcorper fermentum. Mauris dui nulla, tempus in volutpat nec, molestie eu dolor. Nam velit quam, sagittis et accumsan vel, vestibulum eu felis. Etiam ullamcorper nec leo ut porta. Vivamus bibendum diam justo, vitae elementum ipsum feugiat a. Mauris iaculis pharetra eros, quis ullamcorper elit posuere a.
Image Size Options
Use the image size drop down to select the image size. The "image fit" options will resize the image to fit that width. The "image crop" options will crop the image into a square box the width selected.
Examples








Image Captions
There are three options for image captions. The first is no caption. The second is "default image caption" which will use the default caption if it is set on the image (when it was uploaded to the site). The third option is "custom caption below" which allows you to type a caption into the text below.
